

| Entity | Description | Source |
|---|---|---|
| Entities in SEO | Objects, concepts, or individuals with unique characteristics used by search engines to understand the context and relevance of web content, enhancing search engine rankings. | Source |
| Schema.org | Collaboration by Google, Bing, and Yahoo to create a standardized format for structured data, helping search engines understand the content of a page. | Source |
| Knowledge Graph | Google's knowledge base of entities and their relationships, enhancing search results through rich snippets like featured snippets, review scores, and event listings. | Source |
| SEO Web Design | Designing and developing SEO-friendly websites that are easily understandable by search engines, improving ranking in search results. | Source |
| Entity Optimization | Techniques for incorporating entities into SEO strategy to improve content relevance and search engine ranking. | Source |
| Web Usability | Ensuring website navigation is simple and user-friendly, important for both user experience and SEO, impacting how content is found and understood by search engines. | Source |
Bespoke, Intuitive Websites: Web Design Law focuses on creating custom websites that enhance the professional image of law firms, emphasizing clarity, security, and elegance. Source
Award-Winning Design Tips: FindLaw discusses the importance of having a professional and trust-inspiring web presence, with tips on color use, font selection, and ensuring easy contact for law firm websites. Source
Law Firm Website Examples: Astra provides examples of law firm websites like Bienert Katzman Littrell Williams LLP and Vogel Verjee Law, noting their effective use of design elements like full-width images and megamenus to showcase services. Source
Minimal and Professional Design: BKLW's website demonstrates a minimal and professional approach with full-width images, suited for law firms aiming for a reserved and modern appearance. Source
Image-Heavy Design for Specificity: Vogel Verjee Law uses an image-heavy design and a megamenu for easy navigation across various legal specialties, enhancing user experience. Source
Client-Focused Navigation: Thomson Rogers offers a design that facilitates immediate contact through prominently displayed phone numbers and a chat feature, focusing on client accessibility. Source
Formal and Reserved Design: FMBK Law maintains a formal and uncluttered design, with a focus on professionalism and easy access to legal information. Source
Dynamic and Colorful Design: Aulich's website stands out with its dynamic and colorful design, separating legal areas visually to attract and retain clients. Source
Simplified Navigation: Carbert Waite's website uses a simple navigation bar to reduce complexity, aiding users in quickly finding needed legal services. Source
Consistency in Branding: Herrick's law firm website emphasizes simplicity in design, helping to clearly communicate the various areas of legal expertise offered. Source

Page Speed Optimization: Improving website speed to enhance user experience and search engine rankings, with tips like image compression and reliable hosting. Source
Mobile Responsiveness: Ensuring the website is functional and visually appealing on mobile devices to accommodate the growing trend of mobile usage. Source
Fluid Shapes: Using organic shapes in website design to create a more dynamic and visually appealing layout. Source
Smart Video Integration: Including purposeful and high-quality video content to engage users and establish brand authority. Source
AI Design Tools: Utilizing AI to streamline the design process and offer personalized user experiences. Source
Geometric Aesthetics: Incorporating geometric shapes and fonts in design to evoke emotions and create visual appeal. Source
Mini-sites: Designing simple, single-page websites for efficiency, especially for small businesses or individual services. Source
Custom Typefaces: Using unique fonts or hand-created lettering to make web designs stand out and reflect brand identity. Source
Visible Grids: Implementing a grid layout to organize content clearly and enhance navigability, especially for social media integration. Source
Kinetic Typography: Employing animated text to capture attention and convey messages dynamically, enhancing user engagement. Source
Gymea /ˌɡaɪ mi ə/ is a suburb in southern Sydney, in the state of New South Wales, Australia. Gymea is located 26 kilometres south of the Sydney central business district in the local government area of the Sutherland Shire. The postcode is 2227, which it shares with adjacent suburb Gymea Bay.
The Gymea Lily, Doryanthes excelsa is a 6m tall perennial that is prevalent in the area. It was named by the local Dharawal people and became the inspiration for the suburb's name, by government surveyor W.A.B. Geaves in 1855. The Gymea Lily has been adopted as a symbol of the area and features on the crest of many local organisations. Development in the area has eradicated most of the lilies but many can still be found, a few kilometres south, in the Royal National Park.[2]
By the 1920s, steam trams operated between Cronulla and Sutherland, via Gymea. The railway station on the line to Cronulla opened in 1939.[3]
In the 2016 Census, there were 7,589 people in Gymea. 75.7% of people were born in Australia. The next most common countries of birth were England 4.2%, China 1.6% and New Zealand 1.6%. 83.1% of people spoke only English at home. Other languages spoken at home included Mandarin 1.6%, Greek 1.5% and Cantonese 1.3%. The most common responses for religion in were Catholic 29.5%, No Religion 25.5% and Anglican 21.1%.[1]
Gymea is primarily a low density, residential suburb. Located close to Gymea railway station, the suburb's shopping strip is known as Gymea Shopping Village. Over the last decade it has become a popular shopping and 'café culture' district with many cafés, restaurants, boutiques and gourmet food shops opened along Gymea Bay Road. The Gymea Hotel is also located on Gymea Bay Road. It was opened in 1959 and was originally called the Gymea Rex Hotel.[4]
Gymea is home to the Hazelhurst Regional Gallery and Arts Centre, which features art galleries, art studios, a theatrette, gardens, meeting rooms, gallery shop and cafe. A number of special events are held at the gallery throughout the year.
Like many suburbs in the Sutherland Shire, Gymea maintains an active culture of youth sport and has well-established cricket, rugby league, swimming (Gymea Bay Amateur Swimming Club), football (Gymea United FC, which is currently the largest club in the Oceania region), and netball clubs.
Australian writer Scot McPhie named his collection of poetry published in 1999 'Gymea', after living near the suburb in the 1990s. 2SSR broadcasts from Gymea TAFE.
The Sutherland Shire Council's Plant Nursery, with local plants propagated by Bushcare volunteers, is in Gymea. Plants are available for revegetation and landscaping.[5]
| Gymea Sydney, New South Wales |
|||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|

Gymea Bay Road, Gymea |
|||||||||||||||

|
|||||||||||||||
| Population | 7,589 (2016 census)[1] | ||||||||||||||
| • Density | 2,857/km2 (7,400/sq mi) | ||||||||||||||
| Established | 1939 | ||||||||||||||
| Postcode(s) | 2227 | ||||||||||||||
| Elevation | 72 m (236 ft) | ||||||||||||||
| Area | 2.3 km2 (0.9 sq mi) | ||||||||||||||
| Location | 26 km (16 mi) south of Sydney CBD | ||||||||||||||
| LGA(s) | Sutherland Shire | ||||||||||||||
| State electorate(s) | |||||||||||||||
| Federal division(s) | |||||||||||||||
|
|||||||||||||||
Web design encompasses many different skills and disciplines in the production and maintenance of websites. The different areas of web design include web graphic design; user interface design (UI design); authoring, including standardised code and proprietary software; user experience design (UX design); and search engine optimization. Often many individuals will work in teams covering different aspects of the design process, although some designers will cover them all.[1] The term "web design" is normally used to describe the design process relating to the front-end (client side) design of a website including writing markup. Web design partially overlaps web engineering in the broader scope of web development. Web designers are expected to have an awareness of usability and be up to date with web accessibility guidelines.
Although web design has a fairly recent history, it can be linked to other areas such as graphic design, user experience, and multimedia arts, but is more aptly seen from a technological standpoint. It has become a large part of people's everyday lives. It is hard to imagine the Internet without animated graphics, different styles of typography, background, videos and music. The web was announced on August 6, 1991; in November 1992, CERN was the first website to go live on the World Wide Web. During this period, websites were structured by using the tag which created numbers on the website. Eventually, web designers were able to find their way around it to create more structures and format. In early history, the structure of the websites was fragile and hard to contain, so it became very difficult to use them. In November 1993, ALIWEB was the first ever search engine to be created (Archie Like Indexing for the WEB).[2]
In 1989, whilst working at CERN, Tim Berners-Lee proposed to create a global hypertext project, which later became known as the World Wide Web. From 1991 to 1993 the World Wide Web was born. Text-only HTML pages could be viewed using a simple line-mode web browser.[3] In 1993 Marc Andreessen and Eric Bina, created the Mosaic browser. At the time there were multiple browsers, however the majority of them were Unix-based and naturally text-heavy. There had been no integrated approach to graphic design elements such as images or sounds. The Mosaic browser broke this mould.[4] The W3C was created in October 1994 to "lead the World Wide Web to its full potential by developing common protocols that promote its evolution and ensure its interoperability."[5] This discouraged any one company from monopolizing a proprietary browser and programming language, which could have altered the effect of the World Wide Web as a whole. The W3C continues to set standards, which can today be seen with JavaScript and other languages. In 1994 Andreessen formed Mosaic Communications Corp. that later became known as Netscape Communications, the Netscape 0.9 browser. Netscape created its own HTML tags without regard to the traditional standards process. For example, Netscape 1.1 included tags for changing background colours and formatting text with tables on web pages. From 1996 to 1999 the browser wars began, as Microsoft and Netscape fought for ultimate browser dominance. During this time there were many new technologies in the field, notably Cascading Style Sheets, JavaScript, and Dynamic HTML. On the whole, the browser competition did lead to many positive creations and helped web design evolve at a rapid pace.[6]
Web designers use a variety of different tools depending on what part of the production process they are involved in. These tools are updated over time by newer standards and software but the principles behind them remain the same. Web designers use both vector and raster graphics editors to create web-formatted imagery or design prototypes. A website can be created using WYSIWYG website builder software or content management system, or the individual web pages can be hand-coded in just the same manner as the first web pages were created. Other tools web designers might use include markup validators[9] and other testing tools for usability and accessibility to ensure their websites meet web accessibility guidelines.[10]
One popular tool in web design is UX Design, it is a type of art that designs products to perform an accurate user background. UX design is very deep. UX is more than the web, it is very independent, and its fundamentals can be applied to many other browsers or apps. Web design is mostly based on web-based things. UX can overlap both web design and design. UX design mostly focuses on products that are less web based.[11]


| Entity | Description | Source |
|---|---|---|
| HTML5 | The latest version of the HyperText Markup Language, providing the structure for web pages. | Source |
| CSS3 | Cascading Style Sheets used for styling and designing web pages. | Source |
| JavaScript | A scripting language used to create dynamic content on web pages. | Source |
| Responsive Design | Design approach to make web pages render well on various devices and screen sizes. | Source |
| SEO | Search Engine Optimization, the process of improving the quality and quantity of website traffic. | Source |
| Keyword Research | The process of researching popular search terms people use and strategically placing them in your content. | Source |
| Backlinking | The process of getting other websites to link back to your website. | Source |
| Content Management System (CMS) | Software application used to manage web content, allowing multiple contributors to create, edit and publish. | Source |
| Page Speed | The measurement of how fast the content on your page loads. | Source |
| Meta Tags | Snippets of text that describe a page's content; they don't appear on the page itself, but only in the page's code. | Source |

Remote Web Designer Sutherland Shire
As a remote web designer based in Sutherland Shire, I offer my services to clients locally and around the world. Thanks to modern communication and collaboration tools, I'm able to work effectively with clients no matter where they are located, providing the same high level of service and quality as I would in person.
Working with a remote web designer has many benefits, including:
Flexibility: I can work with you on your schedule, no matter what time zone you're in.
Cost savings: By working remotely, I'm able to keep my overhead costs low and pass those savings on to you.
Access to a wider pool of talent: When you work with a remote designer, you're not limited to professionals in your local area.
Faster turnaround times: Without the need for in-person meetings and travel, I can often complete projects faster and more efficiently.
As a remote web designer, I use a variety of tools and platforms to communicate with clients, share progress, and collaborate on designs. Whether it's via email, video call, or project management software, I'm always accessible and responsive to your needs. With my remote web design services, you can get the same high-quality results as you would with an in-person designer, with added convenience and flexibility.
Responsive Website Design Sutherland Shire
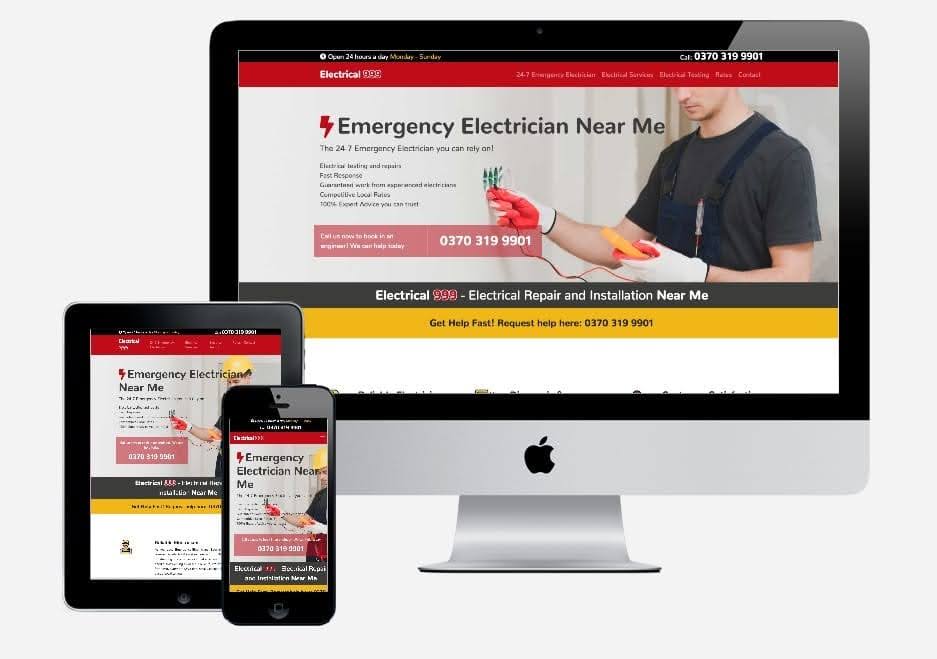
In today's mobile-first world, having a responsive website is essential for any business that wants to succeed online. Responsive web design ensures that your site looks and functions great on any device, from desktops and laptops to tablets and smartphones. As a web designer in Sutherland Shire, I specialize in creating custom responsive websites that provide an optimal user experience across all devices.
My responsive web design process starts with understanding your target audience and how they access your site. From there, I create flexible, fluid layouts that adapt to different screen sizes and resolutions. I also optimize images, videos, and other media for fast loading times on mobile devices, and ensure that all interactive elements (buttons, forms, menus, etc.) are easy to use with touch-based navigation.
The benefits of responsive web design are numerous, including:
Improved user experience: Responsive sites provide a seamless, consistent experience across all devices, which can lead to higher engagement and conversions.
Better search engine rankings: Google and other search engines prioritize mobile-friendly sites in their search results, so a responsive site can help you rank higher and attract more organic traffic.
Cost-effective: With a responsive site, you only need to maintain one version of your website, rather than separate desktop and mobile versions. This can save you time and money in the long run.
Future-proof: As new devices and screen sizes emerge, a responsive site will automatically adapt to them, so you don't have to worry about your site becoming outdated.
Whether you're building a new website from scratch or retrofitting an existing site to be responsive, I can provide the expert guidance and technical skills you need to create a mobile-friendly online presence that engages and converts your target audience.
Responsive Web Design (RWD) is a web development approach that creates dynamic changes to the appearance of a website, depending on the screen size and orientation of the device being used to view it. The primary goal of responsive design is to make websites adaptable to the vast range of devices available, from desktop computers to smartphones.
Importance of Responsive Web Design:
Choosing a web design company is a critical decision that can impact the success of your online presence. Here are steps to guide you in making an informed choice:
The cost of building a website can vary widely depending on several factors:
Typically, for small to medium-sized businesses, website costs can range from $5,000 to $20,000 or more, with the ongoing website maintenance and marketing costs being additional.
Each of these areas is crucial for understanding and managing the lifecycle of a website, from its initial design and development to its long-term maintenance and scalability.

It includes planning, execution, monitoring, and final delivery of the project.
Typically, secure payment gateways like PayPal, Wise.com, and direct bank transfers are used.
Many agencies offer basic SEO setup and can provide ongoing optimization services.
These are fundamental components of web infrastructure, handling content management, domain naming, site hosting, and file transfers.
Crucial for business performance, impacting user experience, brand perception, and potentially sales.